
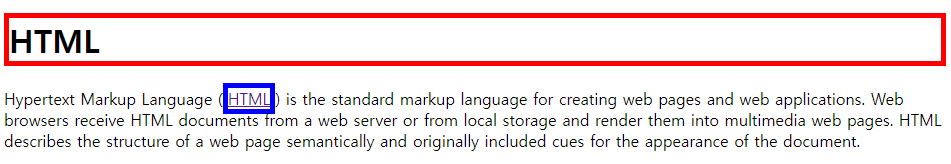
h1은 block level element로 넓은 부피를 차지한다. (red)
a는 inline element로 좁은 부피를 차지한다. (blue)

display:inline; 혹은 display:block;을 사용하면 차지하는 부피를 바꿀 수 있다.

display:none; 을 하면 태그를 숨길 수 있다.
h1, a {
border-width:5px;
border-color:red;
border-style:solid;
}
콤마를 이용하여 코드 길이를 줄일 수 있다.
h1, a {
border:5px red solid;
}
중복된 코드를 압축하여 나타낼 수도 있다.

padding:30px; : 내용과 테두리 사이의 간격을 30px로 지정한다.
margin:30px; : 테두리와 다른 요소 사이의 간격을 30px로 지정한다.
width:100px; : 요소의 너비를 100px로 지정한다.
'Frontend' 카테고리의 다른 글
| [JavaScript] 이벤트 (0) | 2022.07.26 |
|---|---|
| [CSS] grid (1) | 2022.07.22 |
| [CSS] selector (0) | 2022.07.22 |
| [HTML] 속성 (0) | 2022.07.22 |
| [CSS] 문법 (0) | 2022.07.21 |
